起因
密码管理器现在几乎成为了我的必备工具,前几年用的 iOS 密码和 macOS 钥匙串给我留下了深刻印象,非常方便且好用。
但是从 2023 年用回 Android 和 Windows 之后,就无法使用这两个工具了,于是我转向使用浏览器自带的密码填充功能。
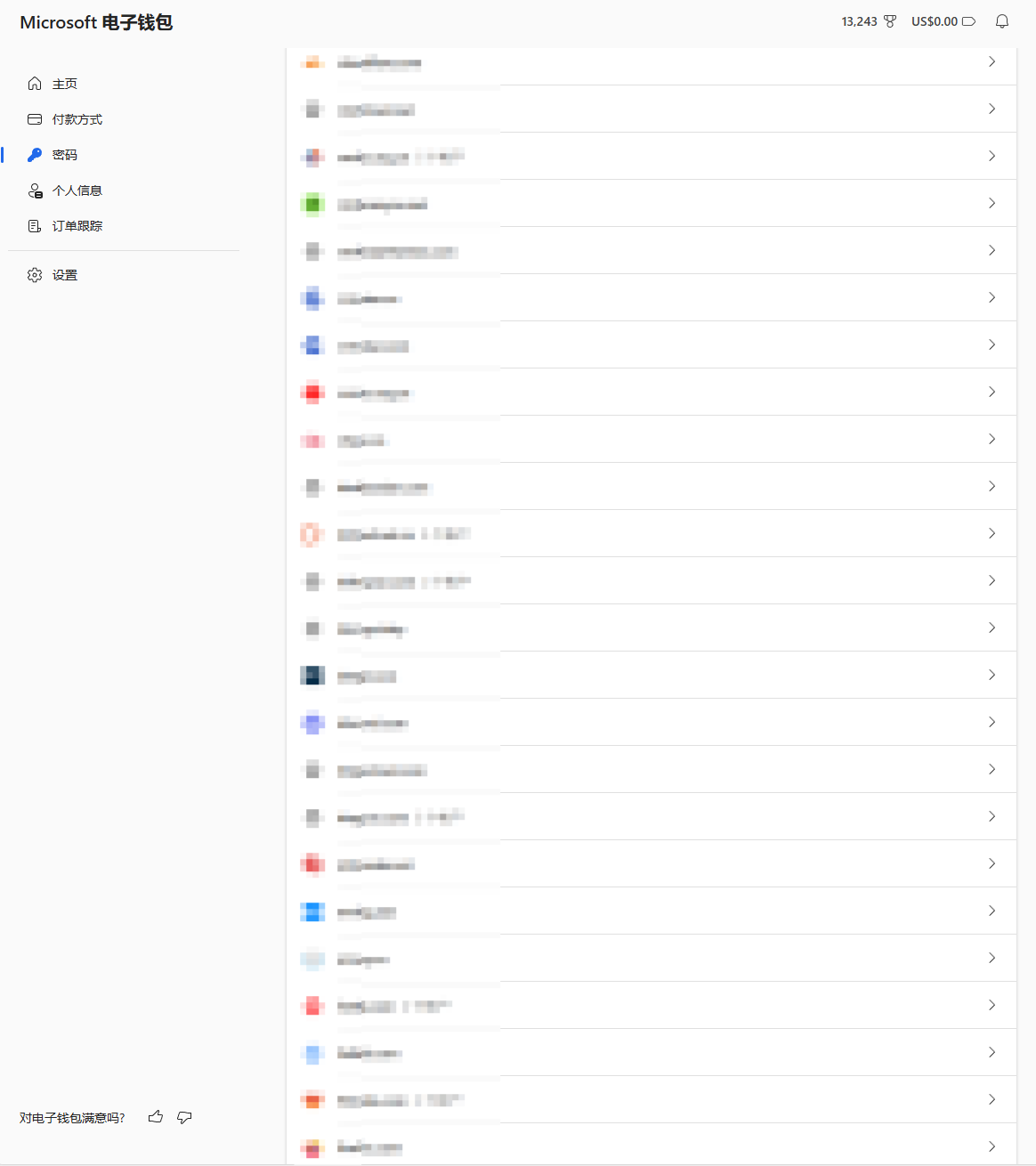
随着使用越来越多越来越频繁,我发现了很多问题,其中最大的问题就是没有密码分组和标签之类的功能。如下图中有 200 来个密码,很难管理。

第二大问题就是自动填充经常不准确,尤其是宝塔面板 vue 重写之后,经常弹不出来保存的密码框 (Edge 128 版本测试) 。
而一旦密码框没弹出来,想找一个密码步骤就非常繁琐。需要点击左上角头像,点击密码图标,搜索网址找到保存的记录,输入电脑密码解锁,再复制用户名回去粘贴,再返回去复制密码粘贴。。。
第三个问题是密码生成器几乎无法使用,至少我测试是这样的,生成规则不能自定义且没几个网站能完美支持,不是保存缺用户名就是生成的密码没填充进确认密码的框。
以上问题无论 Edge 、 Chrome 还是 Firefox,均有存在。
经过
日复一日,不胜其烦,我开始寻找新的替代方案,最终决定使用 1Password 。
首先我找到了 3 个候选,分别是 1Password 、 Bitwarden 和 LastPass 。
LastPass 是最先被排除的,因为存在安全事故历史,并且它的架构、网站设计都不够安全。
至于剩下两个,它们之间的对比如下表所示。
| 对比项目 | 1Password | Bitwarden |
| 价格 | 订阅制,一年 250 多 RMB(不建议去找不认识的人拼车,不安全) | 免费使用且开源支持自部署,订阅为 70RMB/年 |
| 安全 | 650000 次 PBKDF2 哈希算法且不可自定义 (2024 年 9 月 19 日) | 支持可自定义的 PBKDF2 和 Argon2 哈希算法 |
| 账户 | 强制主密码+随机 Secret Key,更安全 | 仅主密码,更方便。主密码强度不够严重影响安全 |
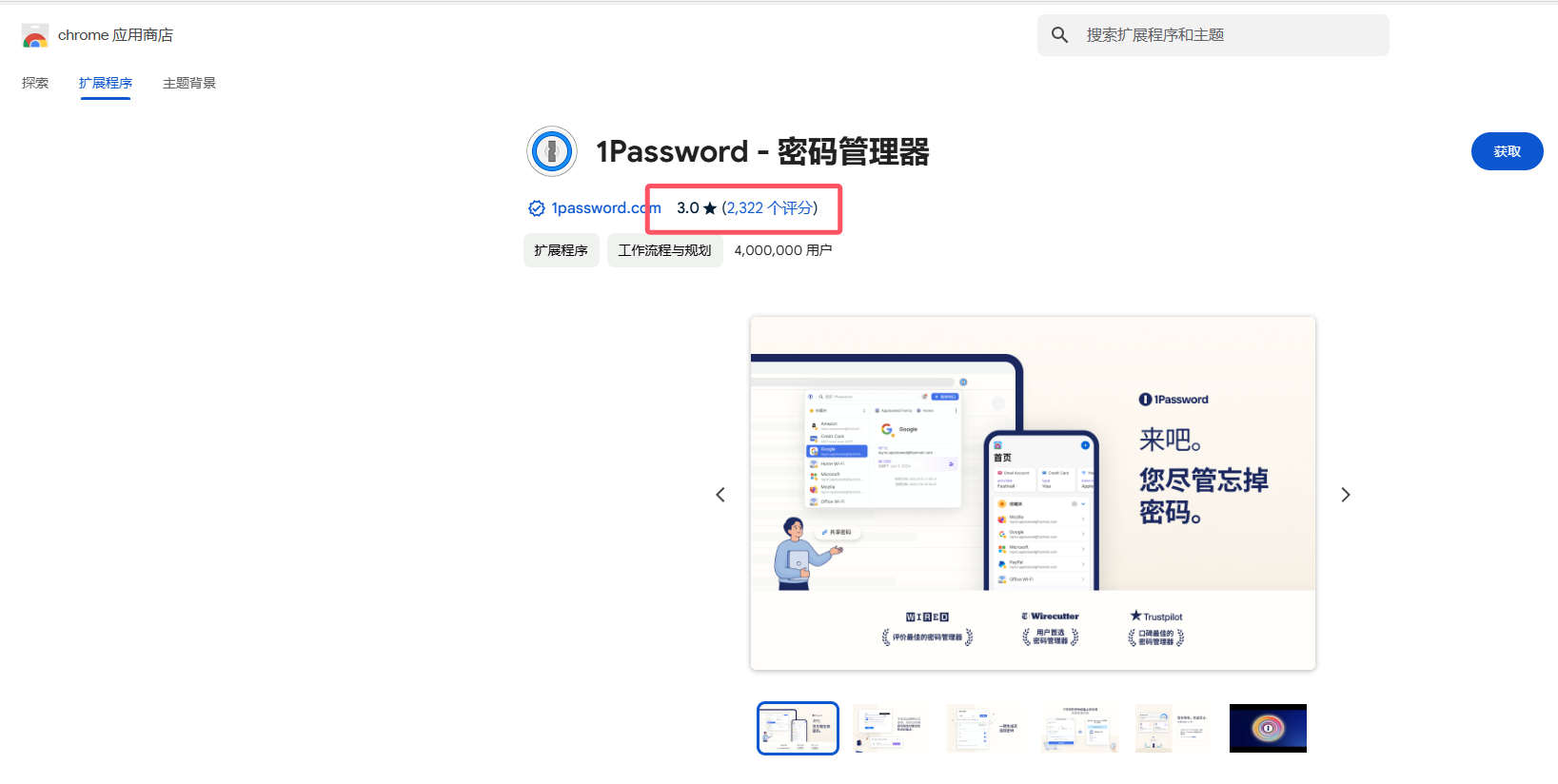
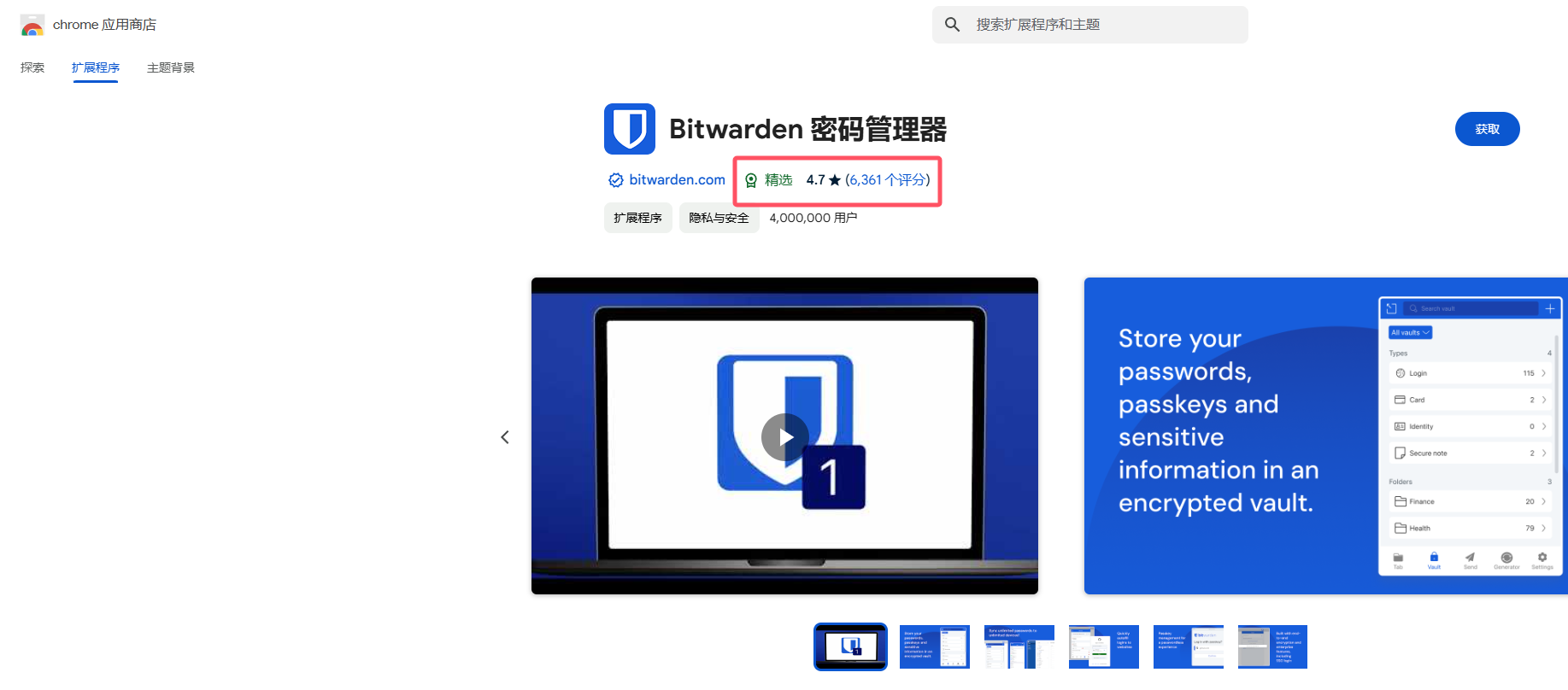
| 评分 | Chrome 商店 3.0 | Chrome 商店 4.7 |
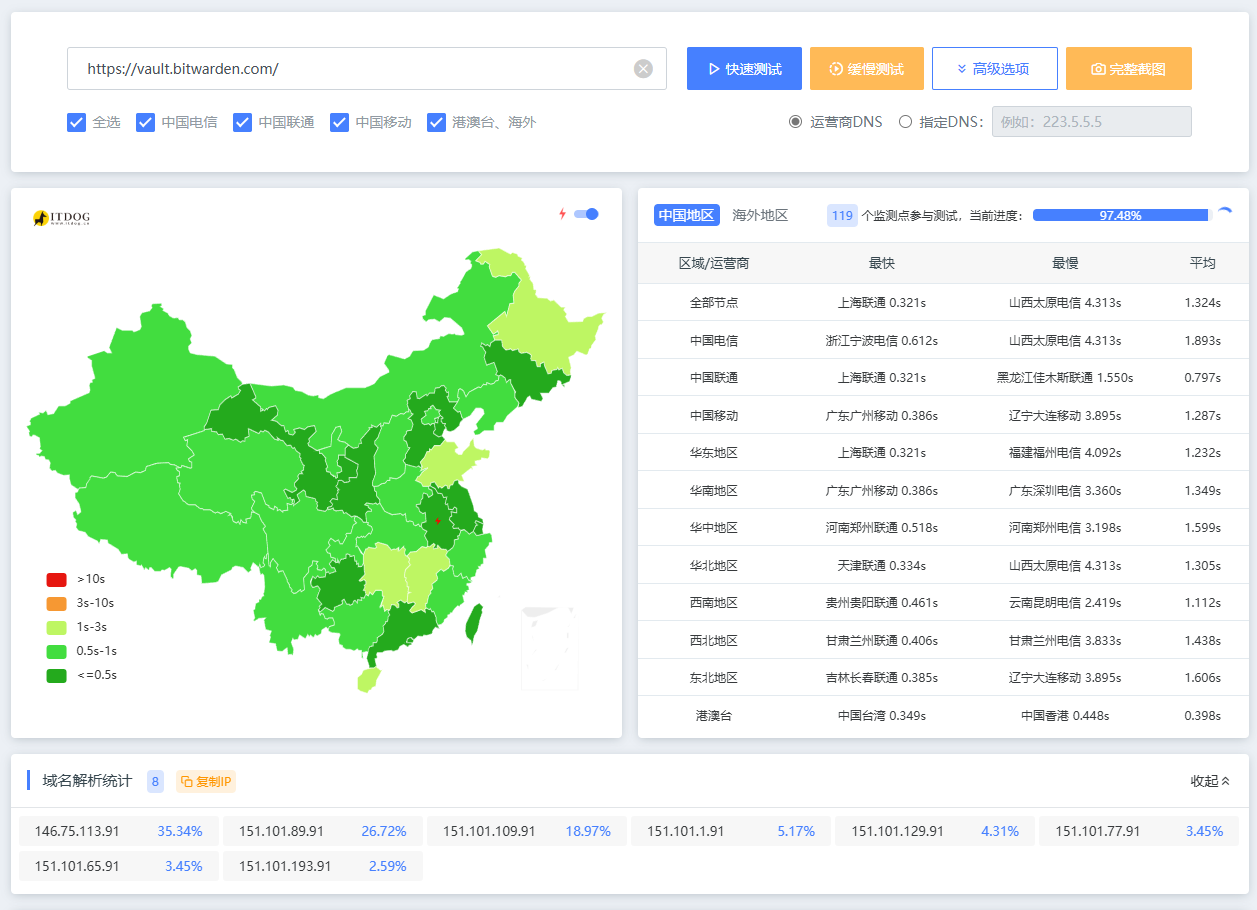
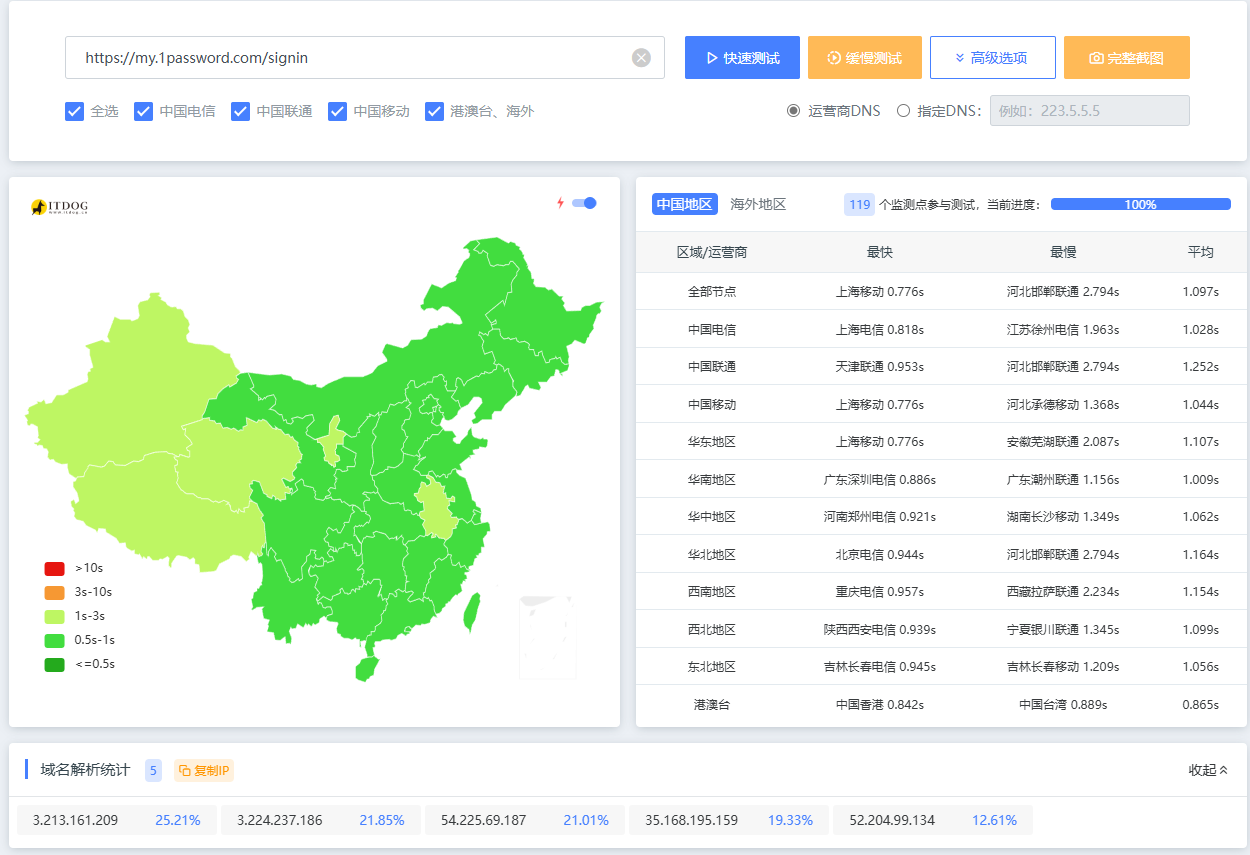
| 国内可用性 | 直连美国的多个 Amazon 原站,延迟较高但稳定 | Fastly CDN,默认日本节点,电信访问质量不稳定 |
评分对比:


国内可用性对比:


乍一看,Bitwarden 几乎全面吊打 1Password,那为什么我选择了 1Password 呢?
当然是因为 GitHub Student Pack 可以白嫖了,不用白不用。
结果
一顿迁移+测试下来,体验确实是很不错的,比浏览器自带的密码填充好用得多,至于 Bitwarden 没做测试就先不评价。

文章评论